Use Azure CDN for WordPress site on Azure App
You can use CDN to store static contents such as images, audios, and files. Speed of fetching from CDN is much faster than access these contents locally. Azure CDN could help to improve performance of your WordPress site running on Azure cloud. In this blog, we will cover how to integrate Azure CDN in WP Super Cache and CDN Enabler.
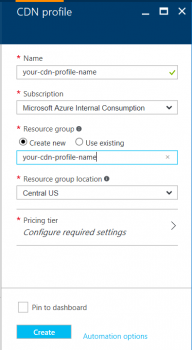
1. Create CDN profile: From NEW, search for CDN

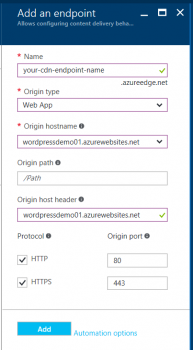
2. Create CDN Endpoint: From the CDN profile, click “+Endpoint” to add an endpoint, choose the web site for Origin hostname, e.g.

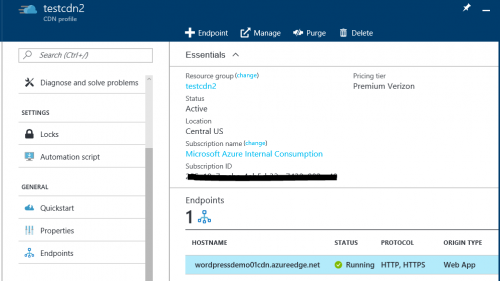
Once the Endpoint is created, you see the <cdn-endpoint-name>.azureedge.net running, e.g.

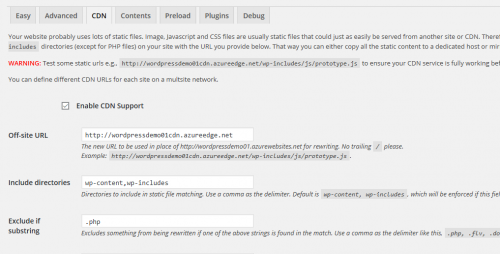
3. If you have WP Super Cache plugin installed on your WordPress site, you can use WP Super Cache to integrate with Azure CDN:
Edit from WP Super Cache “Settings”, select “CDN” tab, put the URL of Azure CDN endpoint in “Off site URL”, save the change.

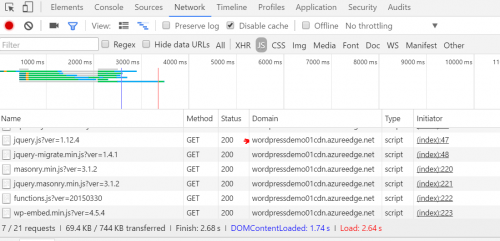
Check from developer tool, you should see js/css/images loaded from CDN endpoint, for example:

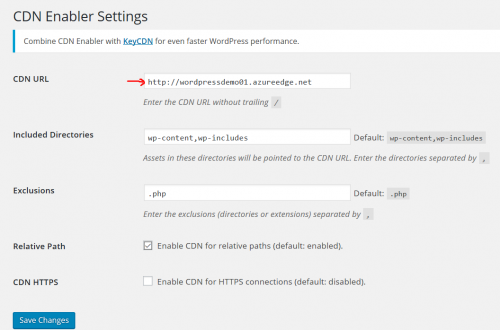
4. CDN Enabler is another good tool, while you install and activate this plugin, put your CDN endpoint in CDN URL, save it,

Use developer tool in your browser to validate that CDN is working.
5. Removing CDN - You can disconnect Azure CDN from WordPress easily by removing the link from your plugin when the CDN is not needed. Delete the CDN endpoint from your Azure portal after you disconnect it from WordPress.


