Compression on App Service Linux
This post will cover content compression on Azure App Service Linux.
By default, compression is not enabled on Azure App Service Linux. Therefor it is up to the end-user to enable this, if they desire to do so.
Two general approaches to enabling compression would be:
- Enabling this on a proxy infront of the application
- Enabling this on the application (through code)
However, since on App Services we don’t expose configuration to any platform components, this would need to be done through application code. Below are some examples of how to get this started.
Node
If using Express.js, you can enable this globally for all responses with the compression package. This package acts as middleware.
app.use(compression());
The threshold for compression to be considered by default with this package is 1kb, this can be increased with the threshold property.
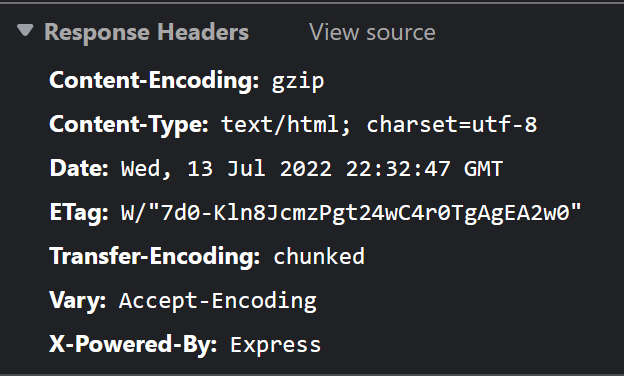
After enabling this you should see the Content-Encoding header now set to gzip.

Example of code that uses this can be found here.
Single Page Applications (SPA’s)
Single Page Applications, like React, Angular, Vue, and others related to this - that are built with pure client-side/browser executed JavaScript, means these applications have no notion on how to set headers or configure compression.
In other posts on this blog, PM2 is recommended to serve these applications - however, it’s important to know that PM2 does not handle compression either. PM2 is simply a process manager, and not a full blown Web Server.
Therefor, if your application falls into this cateogry, you would need to go about this in any of the following ways (or others) to enable compress on responses:
- Serve the production SPA assets with a server like Express, a basic Node HTTP server, or other Node HTTP server framework/libraries. You would then need to programatically enable compression on the responses.
- Use a CDN, like Azure CDN - depending on what is trying to be compressed.
- Use a custom Docker Image to serve the production SPA assets with a Web Server like NGINX or Apache HTTP - which then can give you control on compression
- Use a proxy or another device in front of the application to compress responses going through there from the SPA.
Dotnet
Compression can be enabled in Dotnet with the following:
builder.Services.AddResponseCompression(options =>
{
// Specify a provider to use - we use gzip here
options.Providers.Add<GzipCompressionProvider>();
// Needs to be enabled
options.EnableForHttps = true;
});
var app = builder.Build();
app.UseResponseCompression();
This example is with Dotnet 6 and added within Program.cs.
Some points to note are:
builder.Services.AddResponseCompressionshould be before the variableappis declared, or else an error may be thrown.app.UseResponseCompression();is set beforeapp.UseStaticFiles();, or else content may not be compressed.options.EnableForHttpsneeds to be set to true. If set tofalse, we’ll see that theContent-Encodingheader will never be present and responses may not be compressed.
An example of code can be seen here
Java SE
With Spring Boot, compression can be enabled in the application.properties or application.yaml file.
This example is set as a .yaml file:
server:
compression:
enabled: true
mime-types: text/html,text/plain,text/css,application/javascript,application/json
min-response-size: 1024
The value of min-response-size is set to 1024 bytes before considering to compress a response.
Example code on how to enable this can be found here.
Tomcat
Compression is already turned on for Tomcat Blessed Images, which is the exception. The default server.xml can be found under /usr/local/tomcat/conf/server.xml which has the compression setting set to on.
If wanting to disable this, this blog post on using Tomcat custom installations can be used to set this to off.
Python
Using the below example with Flask, this can be enabled with the flask-compress package.
app = Flask(__name__)
# Set the algoirthm to apply gzip - https://github.com/colour-science/flask-compress#options
app.config['COMPRESS_ALGORITHM'] = 'gzip'
Compress(app)
This is now enabled globally for all responses. Like other implementations across different stacks, responses may be considered for compression after hitting a certain size threshold (ex., ~1kb >)
An example of code can be found here.

